Нью Йоркская компания DigitalOcean открыла новые тарифы на облачные сервера с SSD дисками. За 1 ядро, 512 мегов оперативы и 20 гигов ssd диска хотят всего $5 в месяц. Фантастика? Вообще – да, но сейчас – нет.
В этой статье я подробно расскажу про установку и настройку Web-сервера на хостинге DigitalOcean. Эта статья больше подойдёт для новичков, которые раньше не имели дела с виртуальными выделенными серверами.
Допустим, вы уже зарегистрировались на сайте digitalocean.com . Если нет, то можете сделать это, щёлкнув по баннеру в конце этой статьи.В процессе регистрации необходимо будет ввести данные пластиковой карты VISA (отлично для этих целей подходит QVC или QVP карта QIWI VISA).
Перед нами панель управления, в которой пока нет ни одного сервера:
Нажимаем кнопку «Create Droplet». Появится форма, в которой нам необходимо выбрать имя нашего сервера (можно придумать любое на английском языке с цифрами, но без пробелов и знаков). Там же необходимо выбрать характеристики (от которых в свою очередь зависит стоимость), размещение и операционную систему.
С именем сервера и характеристиками думаю проблем возникнуть не должно. От выбора места размещения сервера зависит время пинга до него. Чем ближе физически он расположен к клиентам — тем лучше. На момент написания статьи были доступны датацентры в следующих городах:
Амстердам (Нидерланды);
Нью-Йорк (США);
Сан-Франциско (США).
Выберем Амстердам — он ближе :)
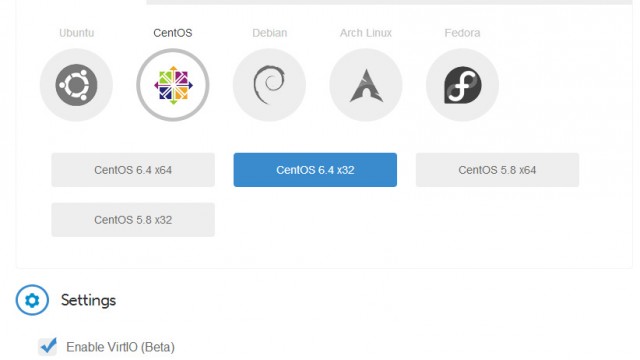
В качестве операционной системы выберем CentOS 6.4 x32 (либо если есть что поновее). Галочку «Enable VirtIO» оставляем. Нажимаем большую зелёную кнопку «Create Droplet».
Теперь можно пойти попить чайку… Правда недолго)) Сервер будет создан уже через 55 секунд!
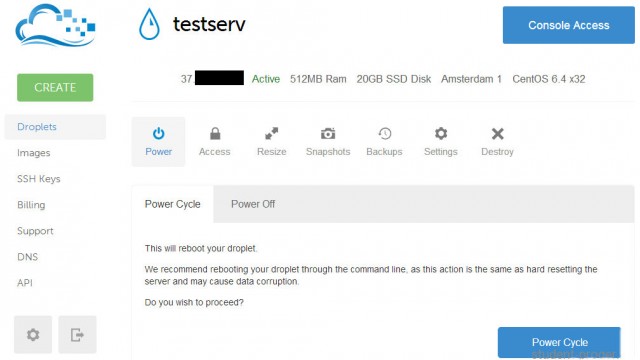
Power
Power Cycle — выключение и повторное включение сервера.
Power Off — выключение. Здесь же можно потом его и запустить.
Это всё «жёсткое» выключение, эквивалентное отключению из розетки и должно применяться только при зависаниях сервера. В штатной ситуации лучше пользоваться консолью.
Access
Console Access — доступ к серверу через VNC-соединение, так как будто вы видите экран монитора, подключенного к серверу. Можно даже использовать при наличии установленной графической оболочки.
Reset Root Password — сброс пароля суперпользователя root.
Resize — позволяет изменять характеристики сервера. Перед использованием его необходимо выключить.
Snapshots — создание «снимков» сервера и восстановление из них. Во время этого процесса сервер будет выключен. Можно использовать перед выполнением различных опасных процедур, когда вы не уверены в своих действиях. При наличии «снимка» системы можно откатиться на него в любой момент.
Backups — управление созданием резервных копий. При включенной опции всё содержимое сервера будет автоматически резервироваться каждые 2-3 дня. Хранятся последние 3-4 резервные копии. С 1 июля 2013 года стоиость бэкапов составляет 20% дополнительно к стоимости аренды сервера.
Settings — смена ядра и названия сервера.
Destroy — удаление сервера.
Тем временем, на ваш электронный ящик должно было прийти письмо с паролем для доступа к серверу. Обязательно запишите его, а также IP-адрес.
Теперь можно зайти на сервер через браузерный консольный доступ. (если вы видите просто чёрный экран, то щёлкните по нему мышкой, а затем нажмите любую клавишу)
Но гораздо удобнее это делать с помощью программы Putty через SSH-соединение:
В первую очередь меняем пароль на пользователя root (не забудьте записать его). Для этого вводим следующую команду:
passwd
И два раза вводим новый пароль.
Теперь ставим панель управления Vesta. По очереди вводим следующие команды:
curl -O http://vestacp.com/pub/vst-install.sh
bash vst-install.sh
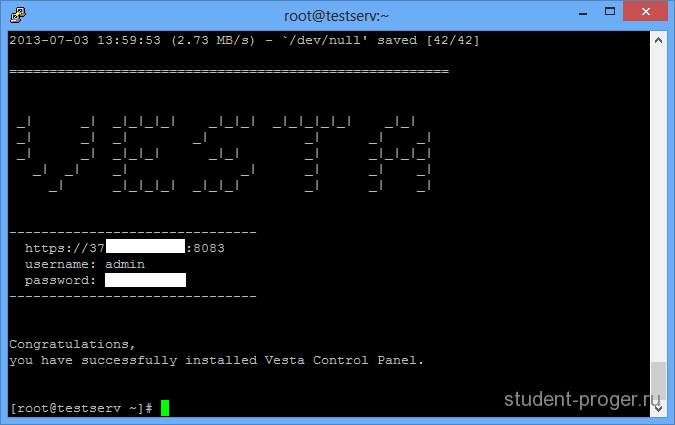
Соглашаемся на установку и вводим свой электронный почтовый адрес. Ждём несколько минут, пока всё установится. Обязательно запишите данные для доступа к панели управления, которые появятся в конце процесса установки:
Для выхода из консоли вводим «exit».
Пробуем в браузере набрать адрес: http://IP_адрес_сервера (IP адрес естественно указываем свой). Должно появиться следующее:
Если это так, то всё нормально.
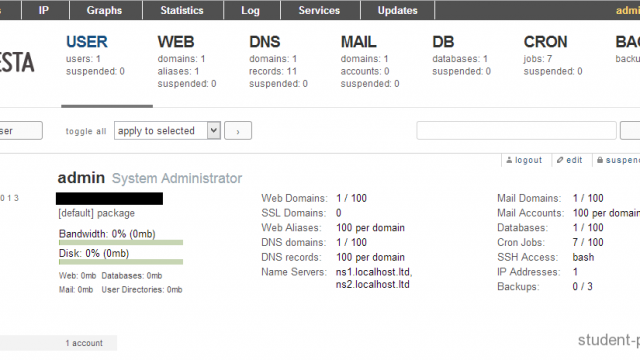
Теперь открываем браузер и переходим по указанному в конце процесса установки адресу https://IP_адрес_сервера:8083
Это панель управления Vesta. Здесь можно управлять пользователями, сайтами, базами данных, почтовыми аккаунтами, резервными копиями, планировать задания. В общем делать всё то, что без неё пришлось бы делать в консоли ручками.
Для начала переключимся на русский язык интерфейса: нажимаем кнопку «edit» у пользователя admin, и там выбираем Language — Ru.
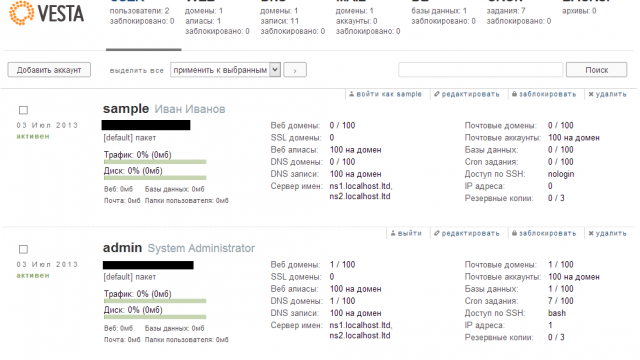
Возвращаемся обратно на вкладку «USER». Создаём нового пользователя нажатием кнопки «Добавить аккаунт». Заполняем все данные. Не рекомендую вводить очень длинное имя пользователя — ограничьтесь 5-8 символами.
Вот мы видим, что у нас теперь есть два пользователя:
Входим под только что созданным юзером. Для этого нажимаем кнопку «Войти как …»:
Теперь все действия, которые мы будем делать, будут привязаны именно к этому пользователю. До тех пор, пока мы не нажмём кнопку «Выйти» в правом верхнем углу. Будьте внимательны!
Переходим на вкладку «WEB» и добавляем ваш домен (вида example.org). Естественно он уже должен быть вами зарегистрирован. Также необходимо привязать домен у регистратора к вашему серверу (как это сделать — читайте конкретно в справке своего регистратора).
Если всё сделано правильно и уже обновились DNS-сервера, то по вашему доменному имени http://example.org должна открыться подобная страничка:
При необходимости, также создаём базы данных и почтовые аккаунты.
Обратите внимание, что полное имя базы данных формируется из имени пользователя и введённого названия БД и не может превышать 16 символов. Например: user_dbname . Аналогично и имя пользователя базы данных: user_userdb .
Для загрузки содержимого вашего сайта на сервер можно воспользоваться любым FTP-клиентом, например FileZilla. В настройках подключения необходимо будет указать IP-адрес сервера, логин и пароль пользователя, которого мы создали.
В результате мы получили Web-сервер Apache в качестве бэк-энда, который отвечает за исполнение php-кода, и Nginx в качестве фронт-энда, который обрабатывает статическое содержимое сайта, тем самым снижая нагрузку. Также на сервере имеется MySQL сервер для работы с базами данных и почтовый сервер, который вы можете использовать для отправки/приёма электронной почты по вашему доменному имени, вида name@example.org .
DigitalOcean теперь и в Лондоне
При создании дроплетов в данном регионе доступны IPv6 и Private Networking.
А теперь о самом главном: нажмите на эту картинку (Ниже)

Регистрируйтесь и получайте $10 на свой счет, который хватит на два месяца пользования VPS.